views 폴더에 board 폴더 생성 후 list.jsp 파일 생성


아래 zip 파일 다운로드 후 폴더들을 복사해서 resources 폴더에 붙여넣기

resources/pages 폴더 안에 있는 table.html 파일을 전체 복사 후 아까 만들어둔 list.jsp 파일에 붙여넣기
(단, !DOCTYPE html 윗부분은 남겨두어야함)
그리고 css 파일 경로와 페이지 제일 하단 js 파일 경로를 아래와 같이 다 바꿔준다

톰캣 구동 후 주소창에 http://localhost:9090/board/list 입력하여 접속
css가 다 적용이 잘 되었다면 아래와 같은 화면이 뜸

view 폴더에 includes 폴더를 생성하고 header.jsp파일과 footer.jsp파일 생성

list.jsp파일의 맨 첫줄부터 378번째줄까지 복사 후 header.jsp파일에 붙여넣기
(기존 header.jsp 파일 생성 시 만들어진 파일 모두 지우고 붙여넣기)

그리고 list.jsp파일의 735번째줄부터 맨 마지막줄까지 복사 후 footer .jsp파일에 붙여넣기
(기존 footer.jsp 파일 생성 시 만들어진 파일 모두 지우고 붙여넣기)

그리고 list.jsp파일의 맨 첫번째 줄과 맨 마지막 줄에 분리한 header.jsp, footer.jsp 연결

<%@ include file="../includes/header.jsp" %>
.
.
.
<%@ include file="../includes/footer.jsp" %>
footer.jsp 파일로 와서 블록친 부분 잘라내어 header.jsp 파일로 붙여넣기


footer.jsp에 스크립트 추가

$('.sidebar-nav').attr("class", "sidebar-nav navbar-collapse collapse")
.attr("aria-expanded", "false")
.attr("style", "height: 1px");
list.jsp 파일 상단에 코드 추가

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
list.jsp 파일 18번째줄 제목을 변경하고 table 태그의 width 속성과 id를 삭제
그리고 table 태그 안의 내용을 전부 삭제하면 아래의 사진과 같이 table 태그만 남게됨


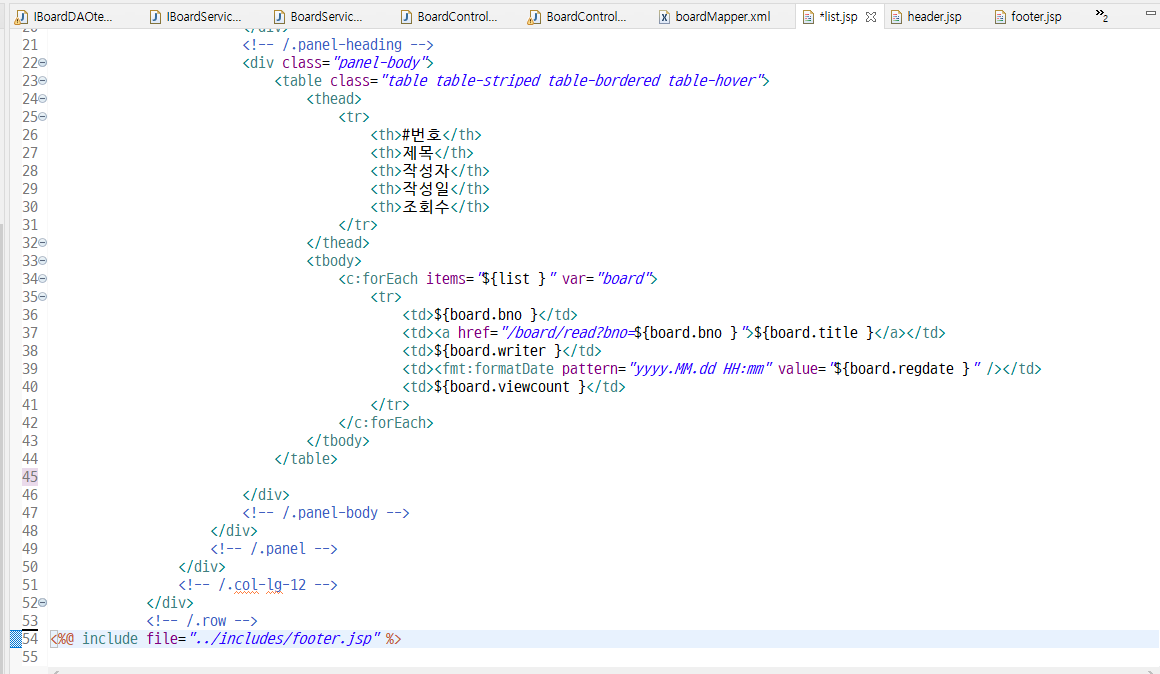
빈 table 태그 안에 우리가 만든 게시판 DB에서 목록을 불러올 코드 작성

<thead>
<tr>
<th>#번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list }" var="board">
<tr>
<td>${board.bno }</td>
<td><a href="/board/read?bno=${board.bno }">${board.title }</a></td>
<td>${board.writer }</td>
<td><fmt:formatDate pattern="yyyy.MM.dd HH:mm" value="${board.regdate }" /></td>
<td>${board.viewcount }</td>
</tr>
</c:forEach>
</tbody>
페이지 상단으로 가서 8번째 줄에 코드 추가

<c:set var="ctx" value="${pageContext.request.contextPath == '/' ? '': pageContext.request.contextPath}" scope="application"/>
작성한 테이블 태그 하단 블록친부분 삭제

그리고 53번째줄부터 제일 하단 footer include 위까지 모두 삭제

필요없는 태그를 다 삭제하면 이렇게 코드가 정리됨


list.jsp 파일 복사 후 붙여넣고 파일 이름 register.jsp로 변경

register 파일에서 10, 19번째줄 제목을 페이지에 맞게 변경하고
아래 사진과 같이 23번째줄 이후 아까 목록에서 작성한 테이블 태그 모두 삭제

그리고 값을 입력받을 form 태그 작성

<form action="${ctx }/board/register" method="post" role="form">
<div class="form-group">
<label>Title</label>
<input class="form-control" name="title">
</div>
<div class="form-group">
<label>Text area</label>
<textarea class="form-control" rows="3" name="content" style="resize: none"></textarea>
</div>
<div class="form-group">
<label>Writer</label>
<input class="form-control" name="writer">
</div>
<button type="submit" class="btn btn-default">Submit Button</button>
<button type="reset" class="btn btn-default">Reset Button</button>
</form>
주소창에 http://localhost:9090/board/register 입력하여 접속 후 등록 테스트


'Programming > Spring' 카테고리의 다른 글
| [STS3] Mapper를 활용하여 게시판 구현(5) (0) | 2024.04.17 |
|---|---|
| [STS3] Mapper를 활용하여 게시판 구현(4) (0) | 2024.04.17 |
| [STS3] Mapper를 활용하여 게시판 구현(2) (1) | 2024.04.15 |
| [STS3] Mapper를 활용하여 게시판 구현(1) (0) | 2024.04.15 |
| [STS3] Mapper를 활용하여 DB에 데이터 조회하기 (0) | 2024.04.15 |
